Sync your About page and your GitHub bio on your Next.js site

Learn how to sync your About page and your personal GitHub README bio on your Next.js site, as a step towards owning your content on social media.
Read more →03-05-2024
Reflecting on my first year as CTO of Craftwork, and the many things I've learned along the way.
05-23-2023
If you haven't been using reddit as a tool for learning, you are truly missing out. It's time to give it a try.

Learn how to sync your About page and your personal GitHub README bio on your Next.js site, as a step towards owning your content on social media.
Read more →

Implement the Orton Effect in CSS and React. The Orton Effect creates a surreal, dreamy image effect, named after photographer Michael Orton.
Read more →

I migrated apisyouwonthate.com, a site with 20k+ monthly visits, from Gatsby to Next.js at the end of 2021. Let's talk about what I learned from that experience.
Read more →

The article discusses the ESLint rule no-floating-promises which disallows promises without await. The rule is designed to prevent developers from accidentally forgetting to await promises, which can lead to unexpected behavior.
Read more →

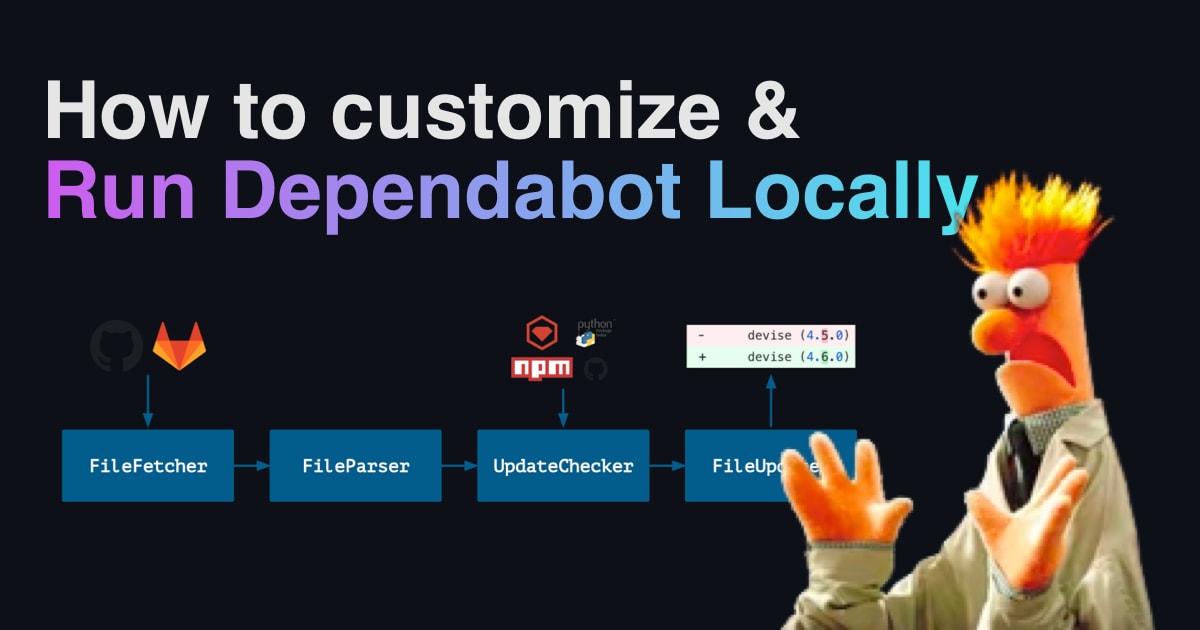
Since its release, teams around the world have been using dependabot to automate the process of keeping your project's dependencies up to date. In this article, I'll show you how you can run dependabot on the command line using dependabot-core.
Read more →

If you're running an Apple Silicon Mac (with an M1, M1 Pro, or M1 Max chip), you may be able to speed up VS Code massively with a quick update.
Read more →

Buildspace offers free, online, cohort-based courses on building web3 blockchain apps. If you're interested in dipping your toe into the world of Ethereum apps, the blockchain, or NFTs - it's a great starting point.
Read more →

For years I did a weekly coding livestream of my React and Python work on Twitch every week, and I'm getting back into it again. This is what sticks out to me as the most valuable learnings from those experiences.
Read more →

Let's take a look at the Nullish Coalescing operator (??) in JavaScript, which returns the right operand if the left is null or undefined.
Read more →

If you come across array.filter(Boolean) in JavaScript code, never fear! It's a handy bit of functional programming that cleans up arrays with null and undefined values in them.
Read more →

Have you noticed that your favorite IDE has been slow to load lately? Try removing these before losing hope.
Read more →Tools like Eleventy, Hugo, Gatsby, Svelte, and others have given developers a superpower for quickly developing content-driven, easily manageable web properties. It's an exciting frontier for developers who are also content creators, but for non-technical creators, our favorite toolchains can feel like a labyrinth of indecipherable choices.
In this talk, we'll discuss our role in promoting the creator economy. We'll talk about the opportunity we have as developers in helping to democratize content creation for everyone, and the importance of creating a more robust, archival internet.

An interview with my former employer (and parent company of Gymnasium), Aquent about my thoughts on what it means to be a Fullstack Developer.
Description from the article:
Full article is available to read on Aquent UK's blog.

Dependabot is an automation service that will automatically create PRs to keep your projects' dependencies up to date, and it is really powerful.
Read more →

This is a follow-up to my first post on the upcoming Promise.allSettled() function, coming soon to a node application near you.
Read more →

Part 2 in a series of posts on destructuring syntax for JavaScript and Node.
Read more →

Promise.allSettled() is a new API coming to the JavaScript / ES6 standard which can help you more efficiently build node applications that make simultaneous asynchronous API calls
Read more →

If you're not careful, your node projects can start to fill all the spare disk space on your computer. This one weird trick (lol) can help avoid that.
Read more →

Destructuring syntax in es6 (or es2015, etc) JavaScript is a wonderfully useful bit of the language. It allows you to extract values from an Object and assign them to a new variable in one statement -- but it can be confusing to read.
Read more →

Prettier.js is a fantastic way to systemize and automate your project's code style.
Read more →